软件介绍
Vue.jsdevtools插件是一款专业高效的浏览器扩展调试软件,使用软件后就能通过开发者工具来检查当前页面的代码了。除此之外还能通过一些语法快速完成DOM的绑定,下次变更数据的时候就能同步更新了,无需再手动更新。
Vue.jsdevtools插件特点
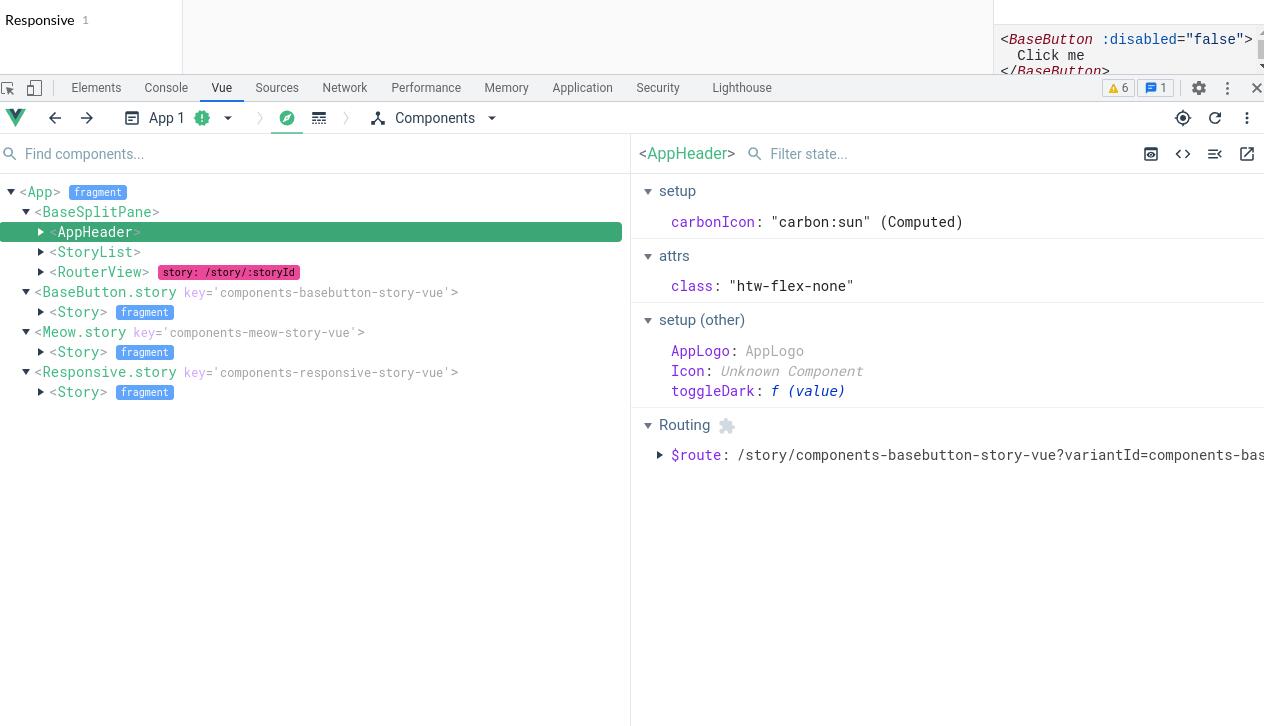
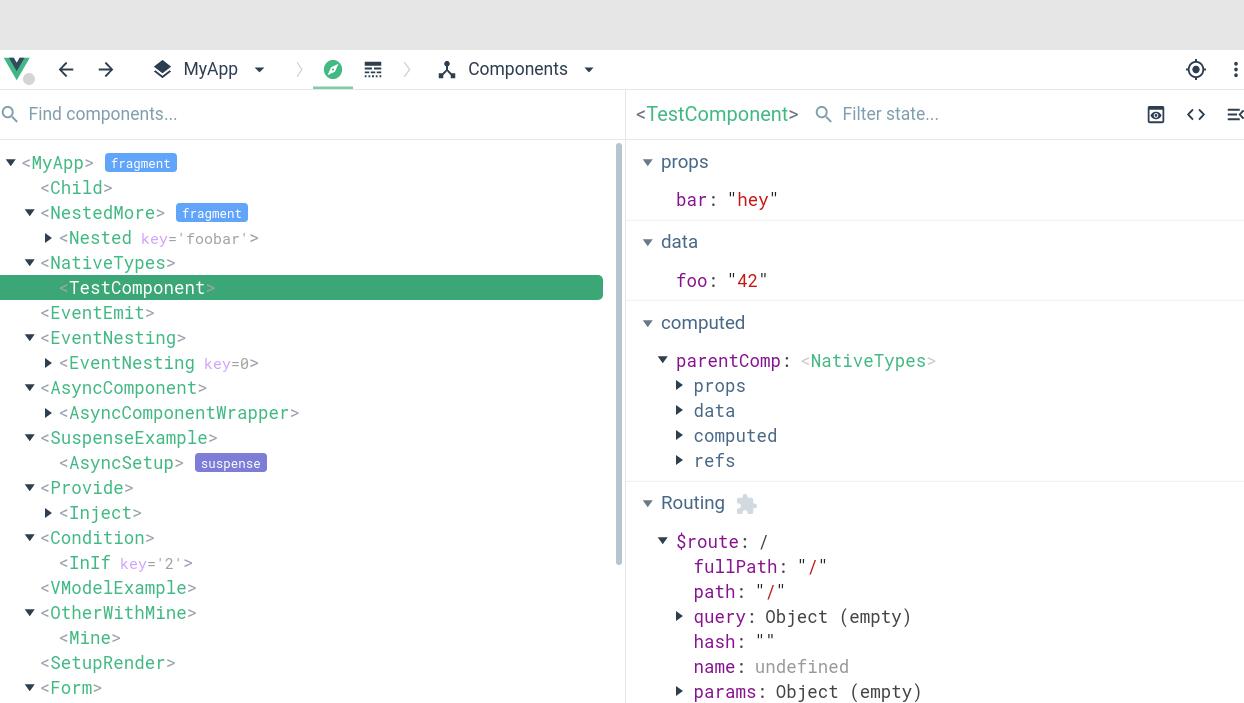
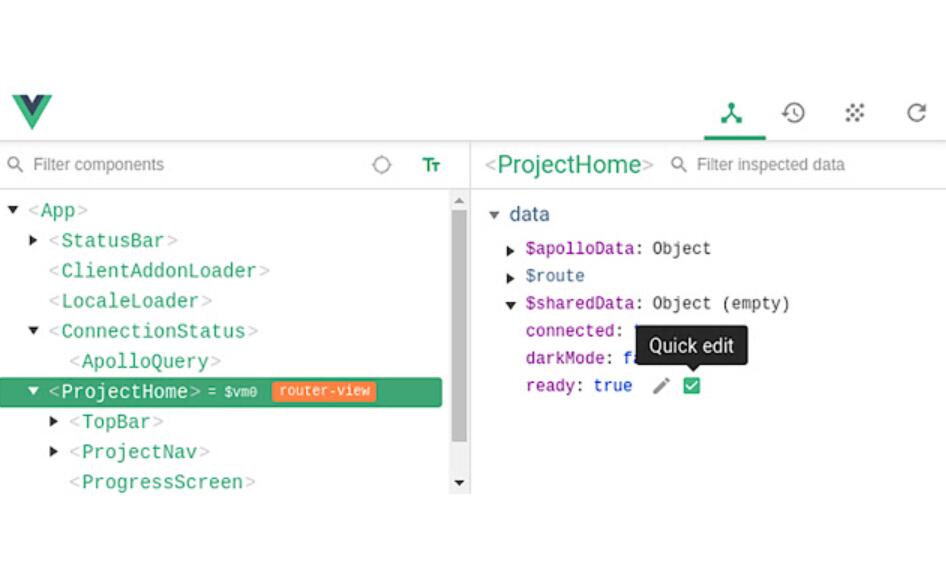
1、一键查看:使用该软件即可快速查看VUE项目中的一些组件和组件的代码了
2、数据同步:只要绑定了DOM就能一键同步所有数据,下次更新时也会一起更新
3、快速解析:系统解析的速度非常快,还支持将其变为小窗模式放在一边单独解析
4、操作简单:软件操作非常简单,所有的功能都一目了然,第一次使用也能快速上手
Vue.jsdevtools插件亮点
1、布局更改:所有的功能布局都是可以更改的,用户在设置界面即可修改了
2、演示优化:提供DOM快速绑定功能,并且在演示的视频是按照高速来运行的
3、历史记录:每次使用后都会生成历史记录,可通过历史记录快速查看对应的内容
4、阅读指南:第一次使用不知道怎么上手的话可以看看软件的教程,各种问题都有涉及
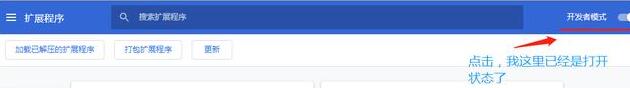
Vue.jsdevtools插件怎么安装
1、下载好软件后打开浏览器,进入扩展安装界面;
2、打开开发者模式,将下载好的文件拖进去;

3、等待几秒后出现弹窗,点击弹窗选择添加即可完成了。

软件信息
- 软件分类: 桌面工具
- 运行环境: Windows10及以上
- 官网地址:https://devtools.vuejs.org/
- 软件语言: 简体中文
- 授权: 免费软件
- 软件类型: 系统工具
相关下载
相关推荐













 客户端
客户端 回顶部
回顶部