软件介绍
vue.js devtools chrome插件是一款专为Vue.js开发者设计的浏览器调试工具,能够帮助开发者直观查看Vue组件层级结构,实时监控数据状态变化,支持组件性能分析和事件追踪,提供时间旅行调试功能,可以快速定位和解决开发中的问题,是Vue.js项目开发的必备调试助手。
vue.js devtools chrome插件功能
1、时间旅行调试支持
可以回溯查看应用状态的历史变化过程,帮助定位特定状态下的bug产生原因。
2、事件触发追踪记录
捕获并记录组件触发的所有自定义事件,包括事件名称、参数和触发组件等信息。
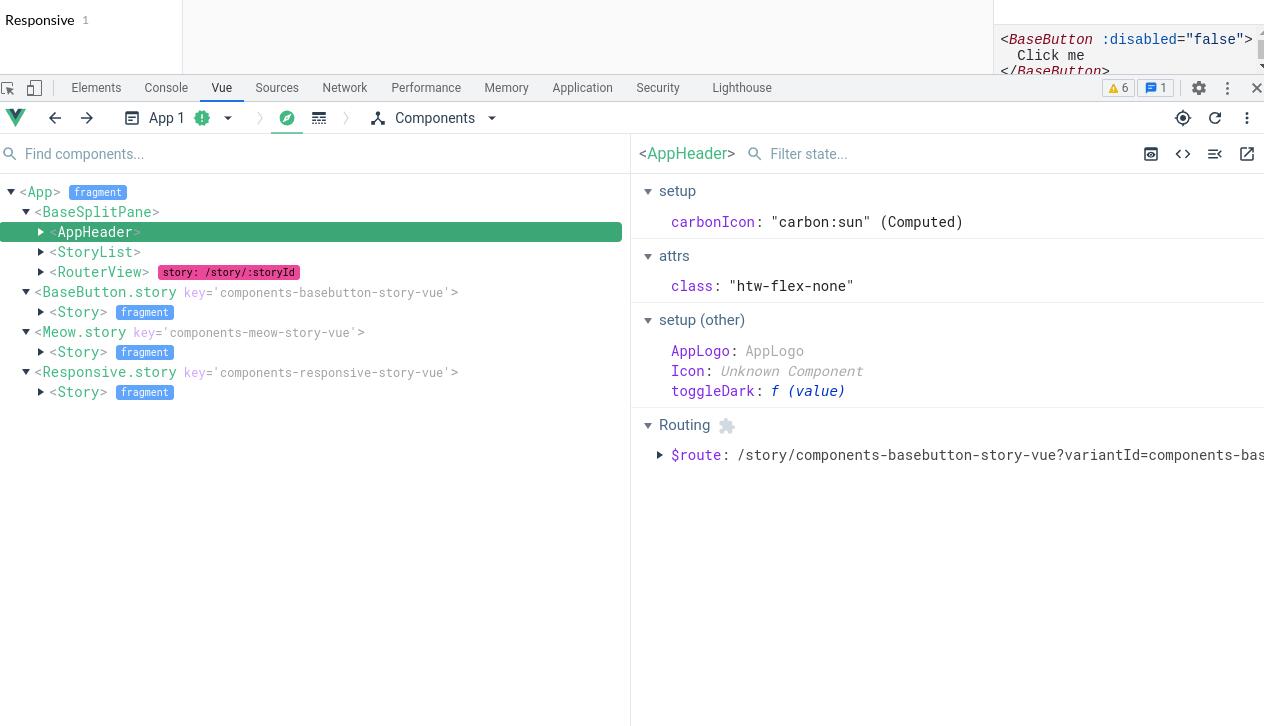
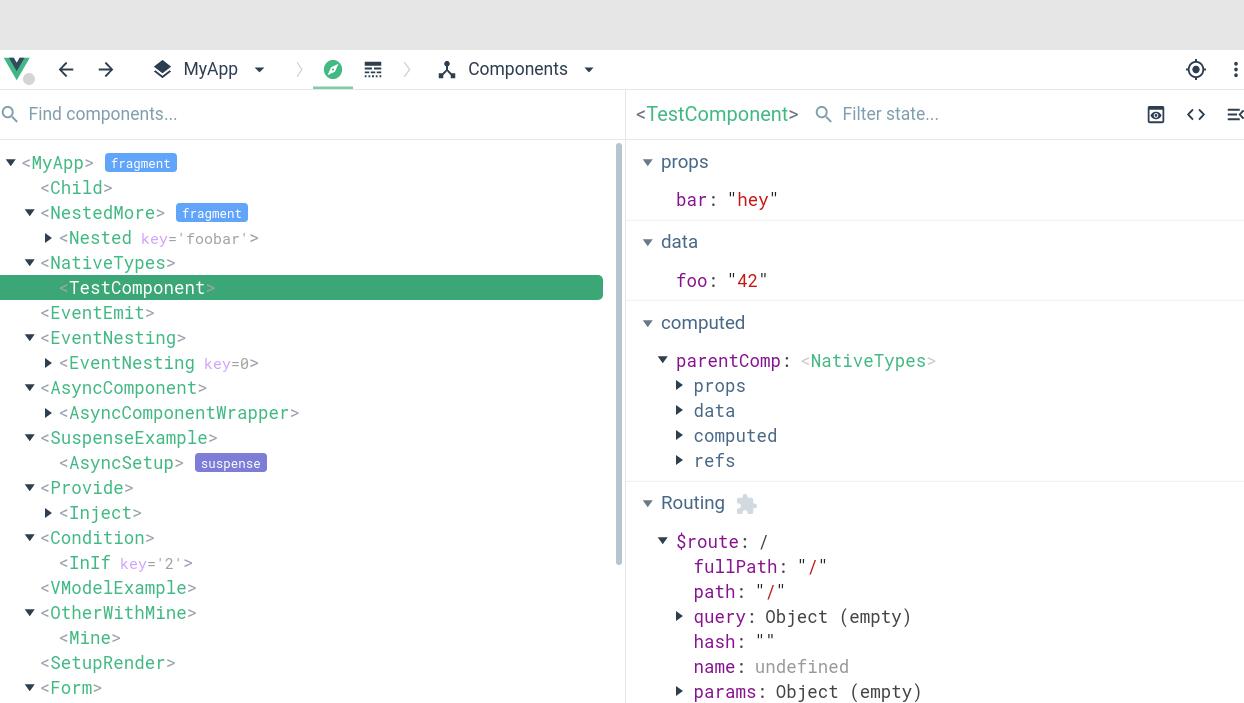
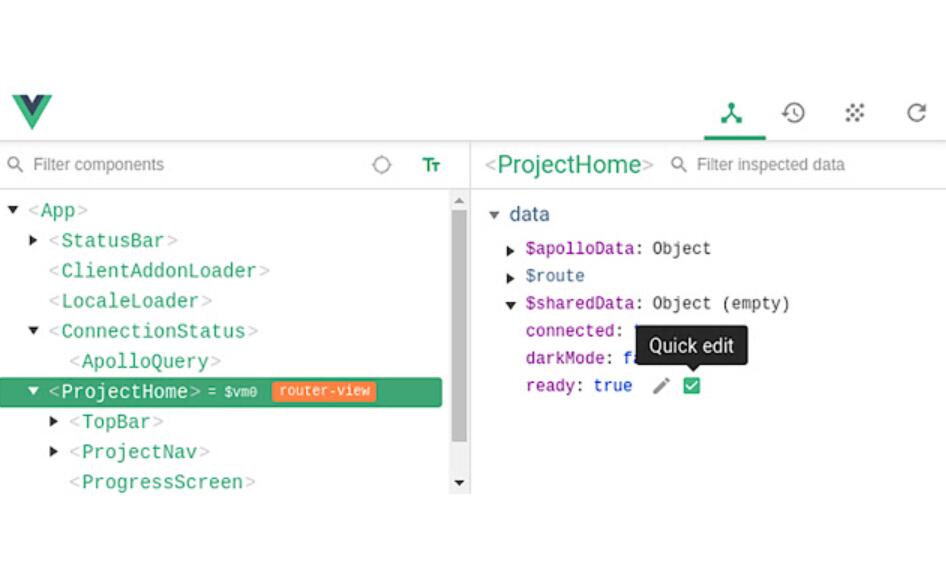
3、组件树形结构查看
以层级方式展示当前页面的Vue组件结构,可以快速查看父子组件关系和嵌套情况。
4、实时数据状态监控
显示组件实例的data、props、computed等所有状态数据,并实时反映数据变化情况。
vue.js devtools chrome插件特点
1、完全开源免费使用
基于MIT开源协议开发,所有功能完全免费开放,开发者可以自由使用和参与改进。
2、调试信息直观呈现
以清晰的可视化方式展示组件树和数据流,让开发者能够快速理解应用结构和状态变化。
3、Vue项目优化设计
该插件针对Vue.js框架深度定制,能够完美兼容Vue2和Vue3项目,提供最精准的调试信息。
4、安装使用简单便捷
只需在Chrome应用商店添加插件,无需额外配置即可自动识别网页中的Vue应用开始调试。
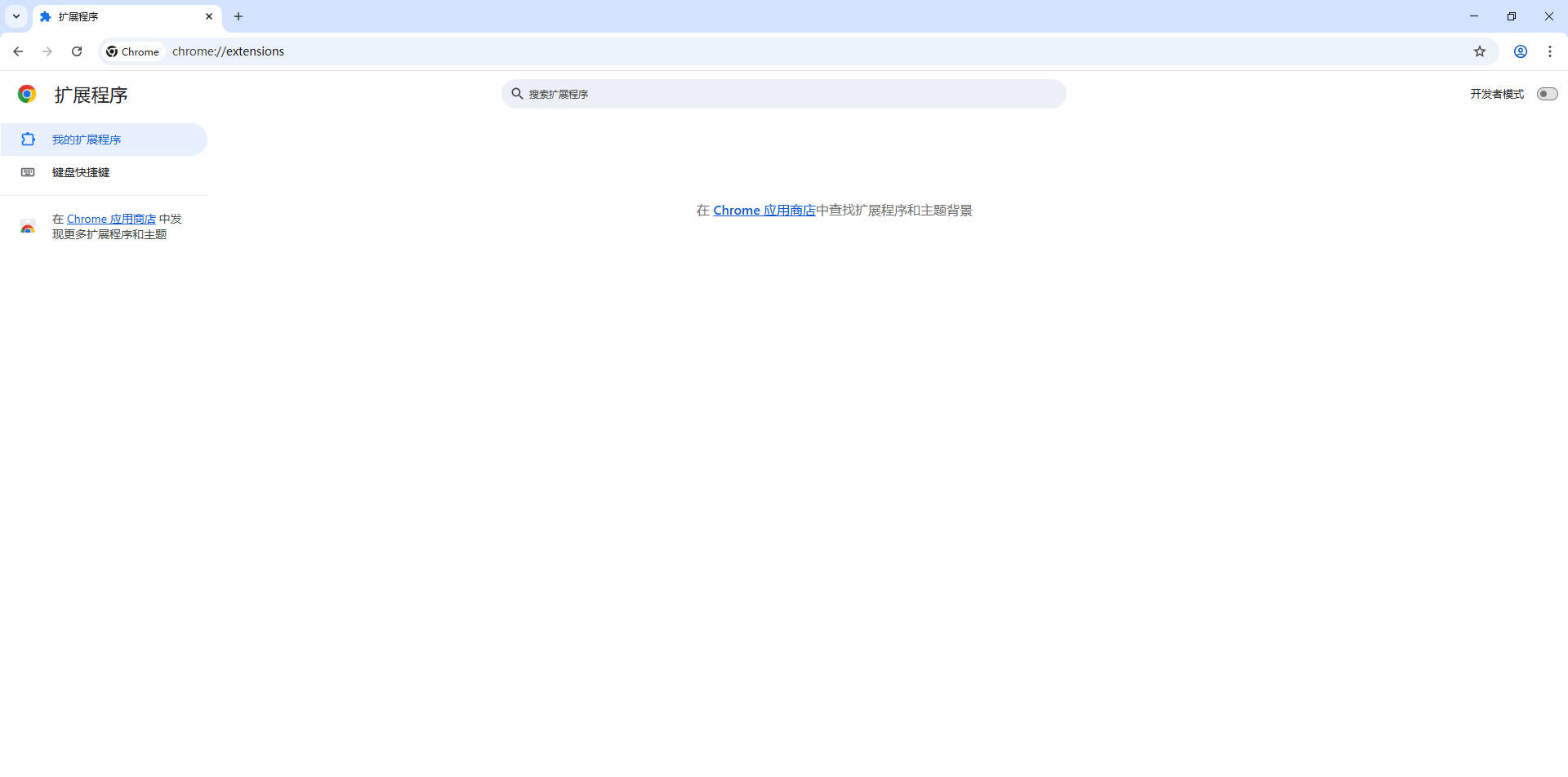
vue.js devtools chrome插件怎么安装
1、点击谷歌浏览器右上角的自定义及控制按钮,找到设置,点击打开设置页面。
2、或者在谷歌浏览器上方的网址栏中直接输入:chrome://extensions/,即可打开扩展管理界面。

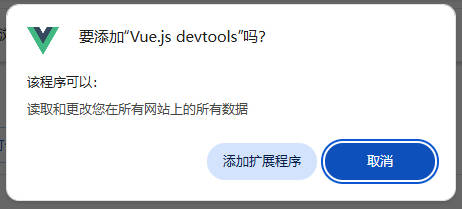
3、解压下载好的压缩包,将其从资源管理器中拖动到Chrome的扩展管理界面中。
4、等待片刻后,扩展管理界面就会出现弹窗,点击添加扩展程序后便安装完成了。

软件信息
- 软件分类: 桌面工具
- 运行环境: Windows10及以上
- 官网地址:https://devtools.vuejs.org/
- 软件语言: 简体中文
- 授权: 免费软件
- 软件类型: 系统工具
- 标签:
相关下载
相关推荐












 客户端
客户端 回顶部
回顶部